Content Blocks - Standardize Messaging
Learn how to reuse content and standardize your messaging with content blocks.
Overview
A Content Block is a reusable part of content that can be used across different campaigns. It helps maintain a consistent experience for users as they view a consistent branding tone and colors across your messaging. This messaging can include text, images, or calls to action (CTAs) buttons that you can standardize across messages. Using standard messaging, marketers can maintain a clear tone and style, building trust and consistency in brand communications.
Public BetaThis feature is currently a Public Beta Release. If you want access to it, contact your CSM.
Content Blocks also allow marketers to reuse the same content for different campaigns, saving time and effort while matching the brand’s identity. For example, a Content Block can serve as a footer with clickable social media icons for users to follow the brand. Marketers can easily add or remove social media links as needed in a footer, making this change dynamically effective across all campaigns that use this Content Block. For example, if you are a travel app sending messages to users, an update to an email footer about an updated Instagram account can be repeated across footers sent in other campaigns.`
Supported ChannelsCurrently, you can use a content block for Email campaigns only. However, only Text Contet Block is supported for AMP for Email. You can stay tuned to our Release Notes and Changelog about frequent updates and enhancements.

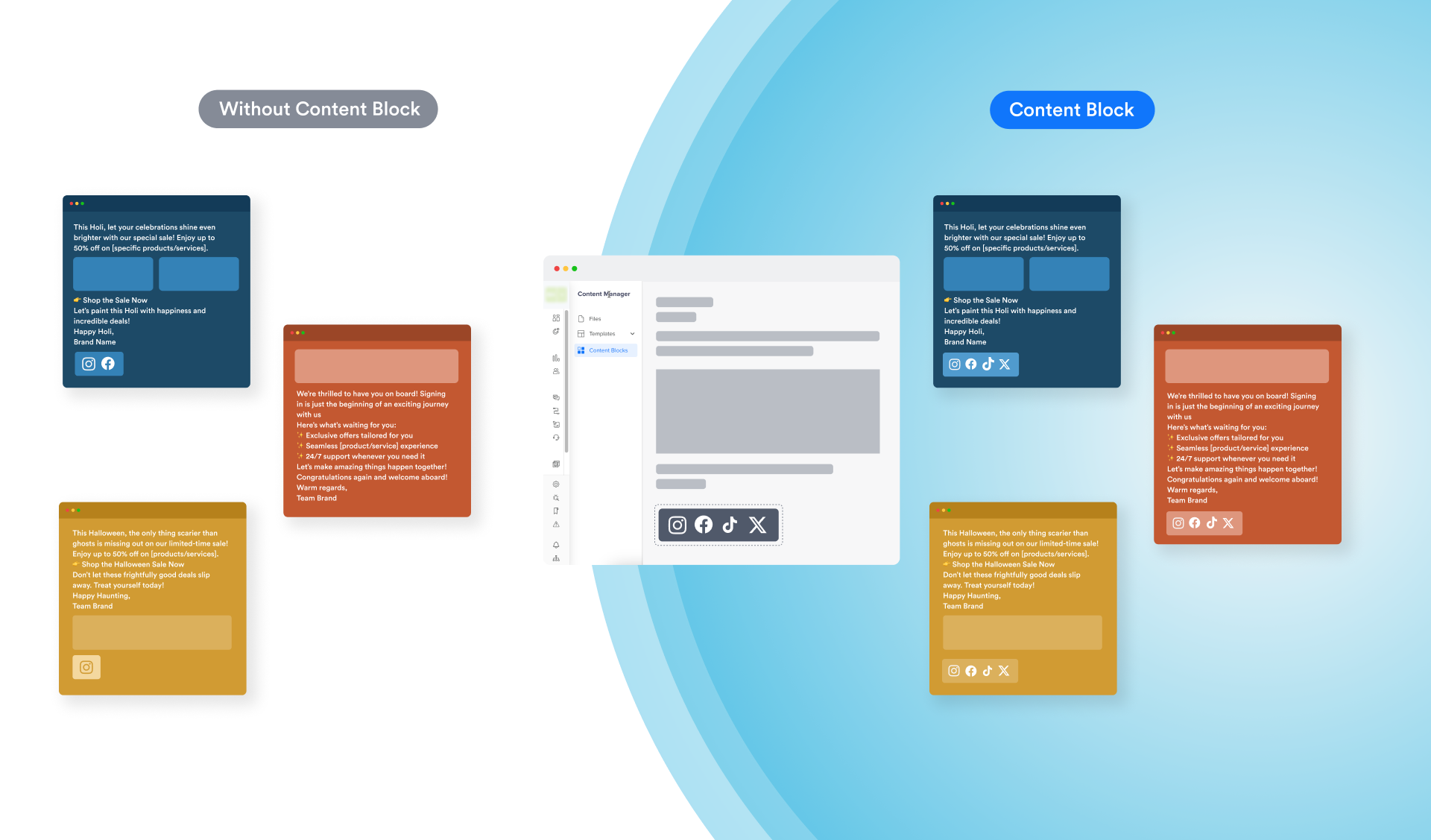
Footer Standardization with Content Blocks
Content Blocks Video Tutorial
Discover the video tutorial for an overview of Content Blocks and a sample use case.
Content Block Types
There are two types of content blocks:
- Text Content Block - Simple text-based messages mainly to communicate information, updates and so on.
- HTML Content Block - Engaging, dynamic messages to upsell and quickly engage the users.
You can select a content block based on your messaging requirements, whether you want to send a plain text message or an engaging, colorful message.
Text Content Block
This is a Text-based Content Block you can reuse for your messaging requirements. It is useful when you want to create a message quickly. The Inline personalization includes only profile personalization.
Text Block SpecificationsCurrently, we support up to 500 characters in a content block.
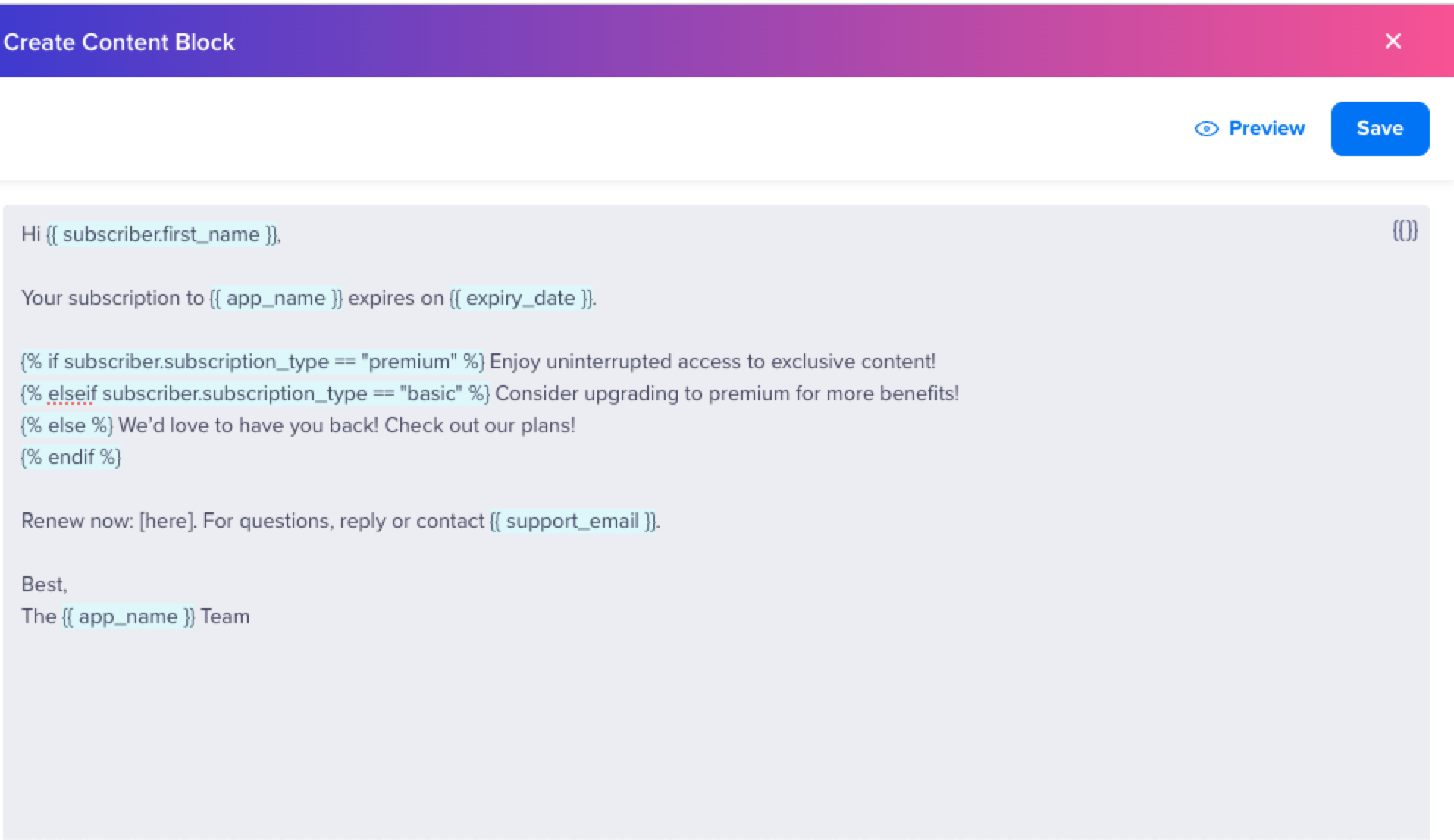
Here is a sample of a personalized Text Content Block that encourages the user to upgrade the plan for an OTT app. The Conditional Tags help deliver the message based on the current subscription plan of the user:

Sample Content Block - Text
HTML Content Block
The HTML Content Block allows you to create visually appealing and dynamic messages, allowing you to import and paste your HTML code. The HTML code helps design and customize your message’s layout, style, and interactivity, helping you deliver a more engaging experience for your audience.
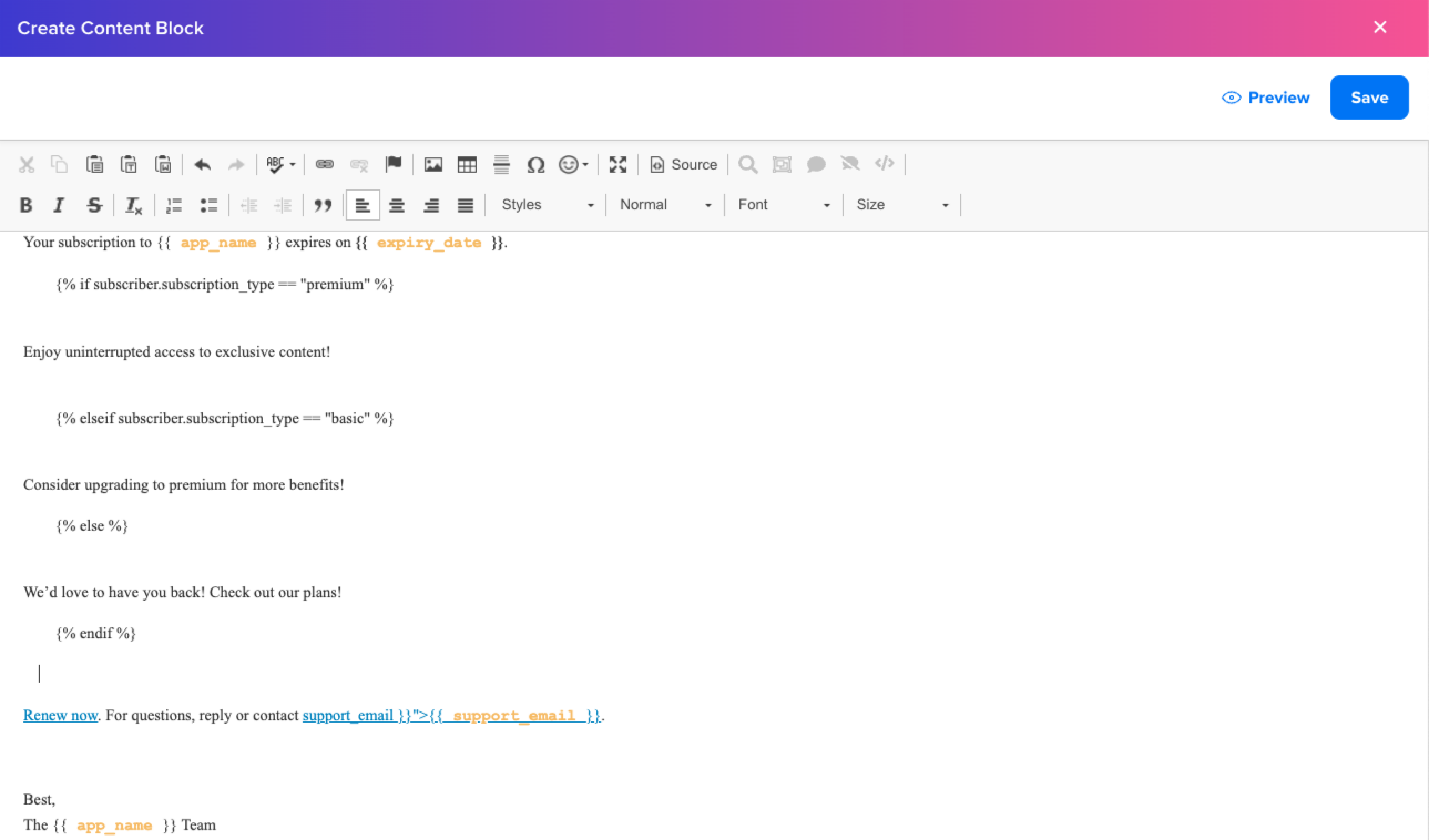
Here is a sample HTML Content Block that nudges the user to upgrade the plan for an OTT app. The Conditional Tags help deliver the message based on the current subscription plan of the user:

Sample Content Block - HTML
Create Content Blocks
You can create Content Blocks from the CleverTap Dashboard.
Content Blocks Via APIYou can also create and manage your Content Blocks via the CleverTap Content Blocks API when you want to update or create Content Blocks at scale.
Follow the steps to create a content block:
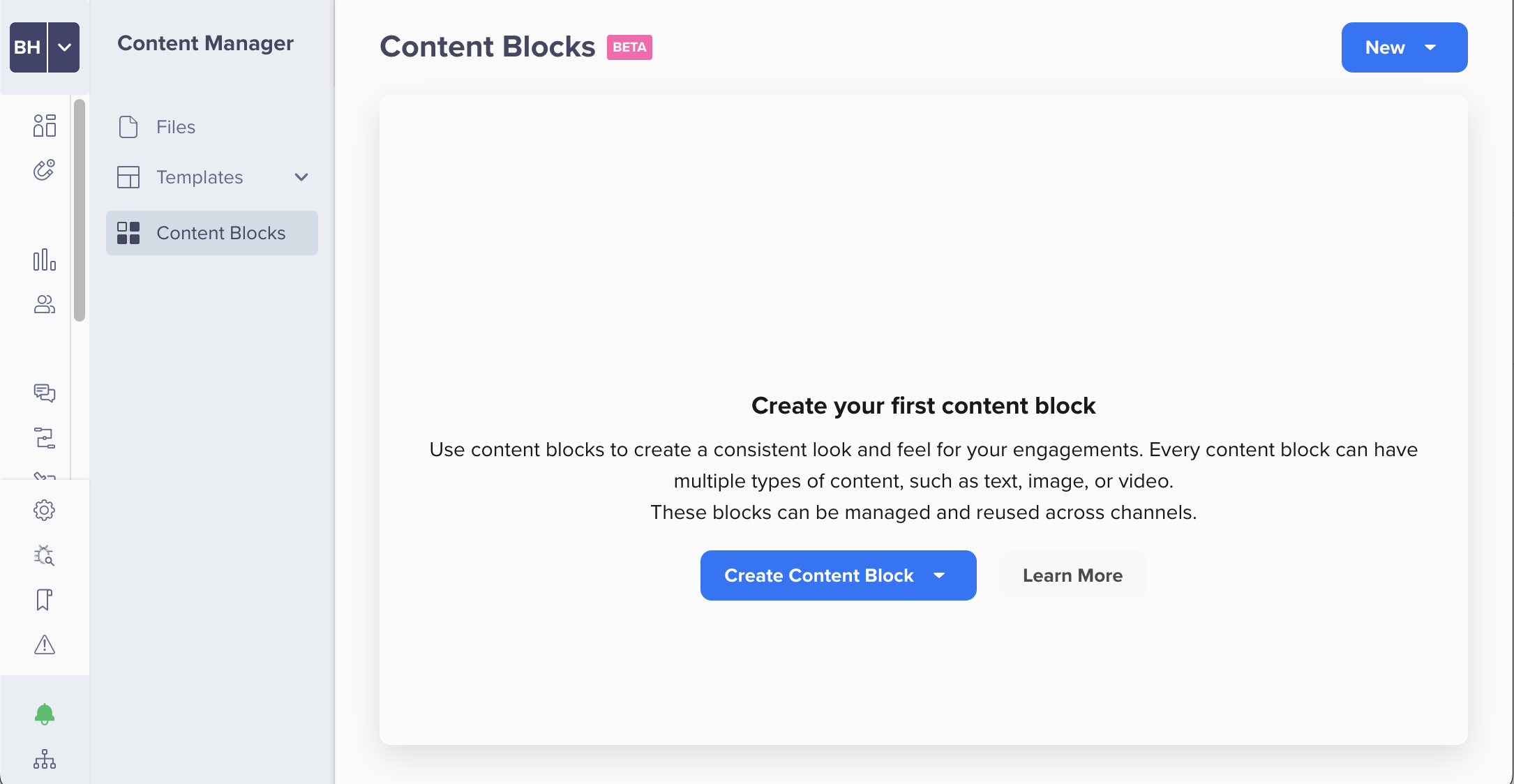
- Go to Content Manager > Content Blocks.

Create a Content Block
- Click New and select the type of Content Block Content Block.
- Select the type of Content Block, that is, Text or HTML.

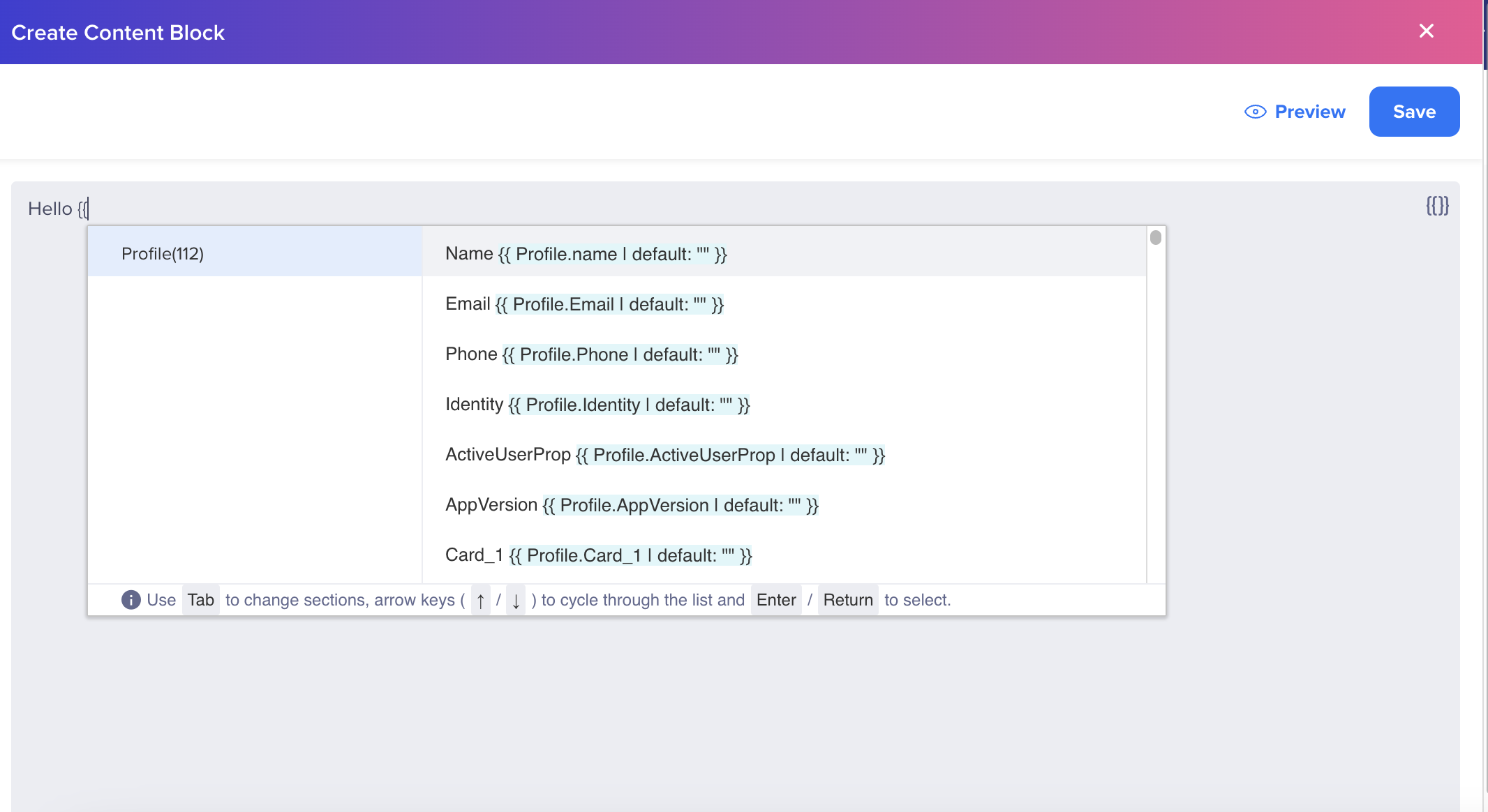
Content Block Editor
- From the editor, click {{}} to use inline personalization and Conditional Tags to personalize the Content Block.
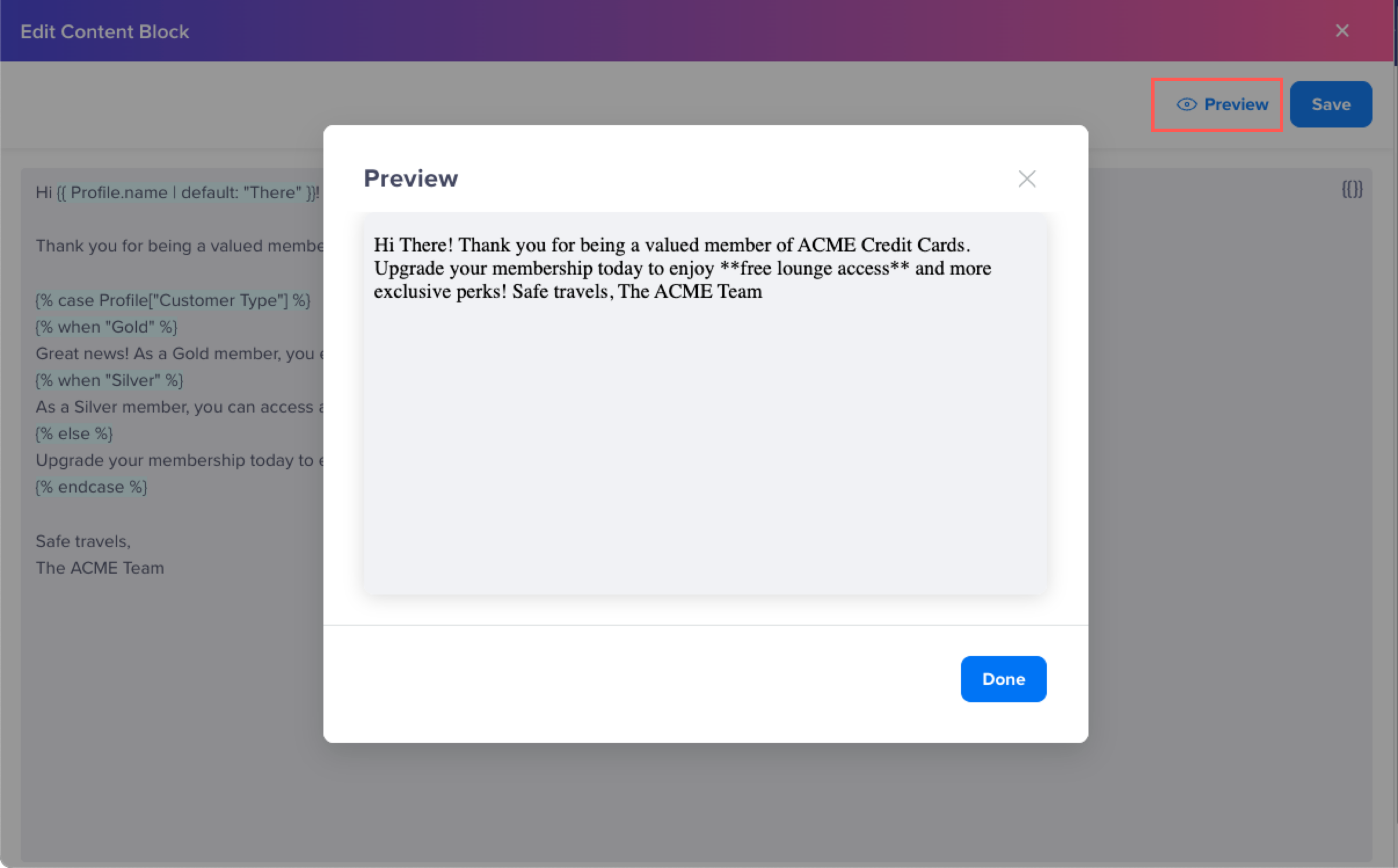
- Click Preview to preview the content block.

Preview Content Block
- Click Save to save your Content Block.
- Enter a name for your Content Block.
Content Block NameContent Block names can include letters, numbers (0-9), underscores (_), periods (.), hyphens (-), and spaces. The name must begin with a letter. Additionally, the Content Block name must be unique.
- From the list of labels, select the appropriate labels to organize and identify your content block.
- Click Done.
Preview Content Block
You can preview the Content Blocks from the Content Blocks page or during the Content Block creation process.
To preview a content block:
- Go to Content Manager > Content Blocks.
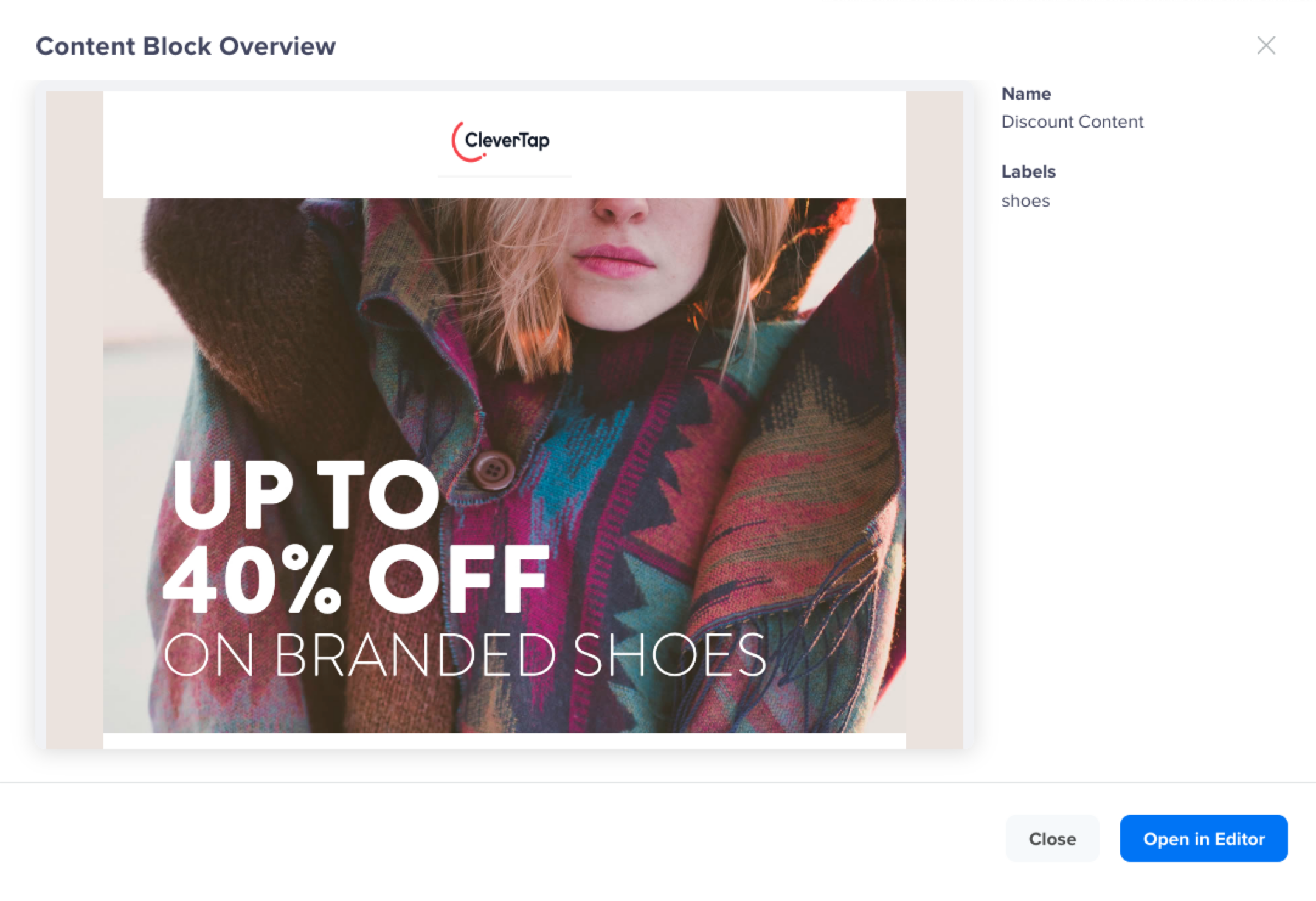
- Select a Content Block and double-click to preview it.
The content block displays information such as name, label, and so on.

Content Block Preview
Use Content Block (in a campaign)
Currently, you can use a content block only in Email campaigns to standardize and reuse content in email messaging. Follow these steps to use a content block:
- From the dashboard, select Campaigns.
- Click + Campaign.
- From the Messaging Channels list, select the Email messaging channel—the Campaign page displays.
- From the What section on the Campaign page, select the message type and click Go To Editor.
- Select any template from the Basic Templates tab.
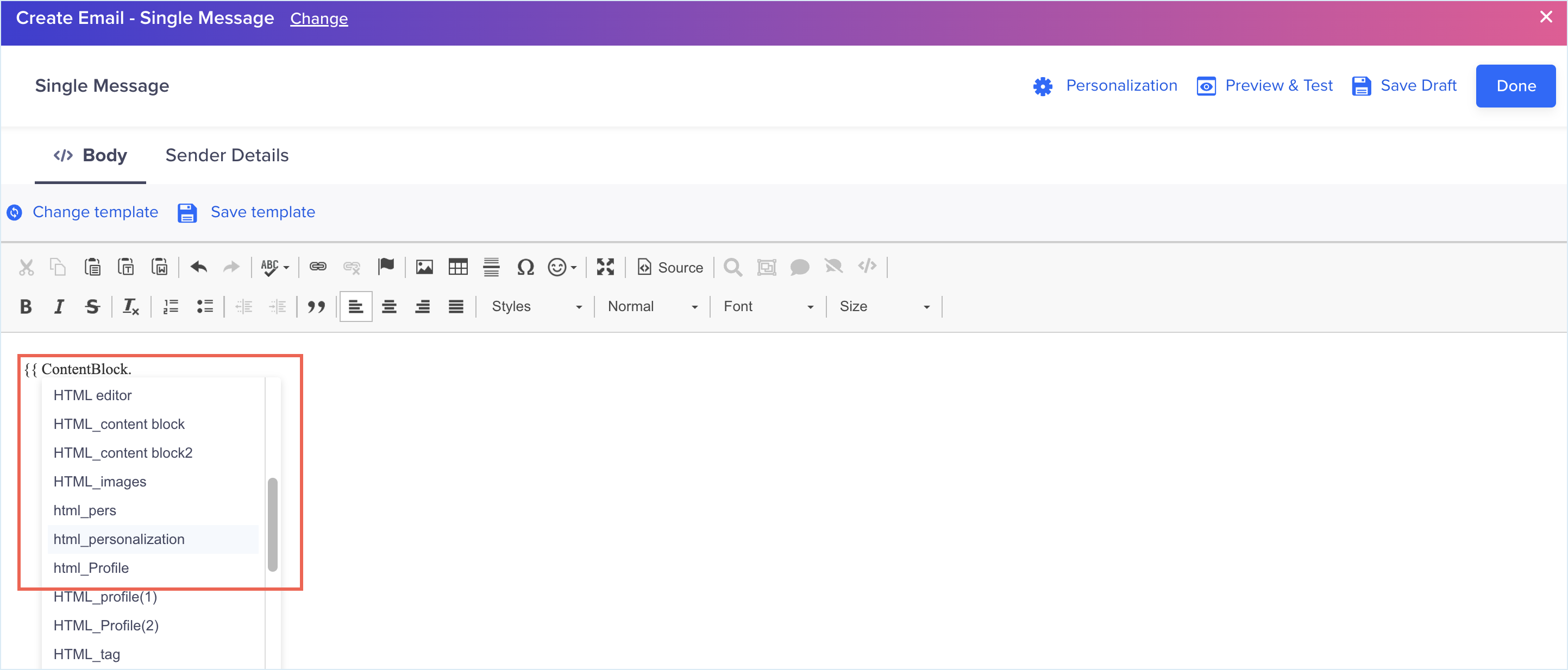
- In the editor, enter {{ to add the content block. Select the content block from the list.

Add a Content Block
- Continue with the campaign creation flow.
Personalization in Liquid Tags
When creating a campaign, you can further personalize content using content blocks with the help of Liquid Tag personalization. For example, you can email users tempting offers based on their food preferences. Using Liquid Tags, you can add multiple Content Blocks for each cuisine to ensure that end users receive the relevant menu options and images in their emails. Follow these steps to add liquid tags to content blocks:
- Select the message type from the What section on the Campaign page and click Go To Editor.
- Select any drag and drop template from the Basic Templates tab.
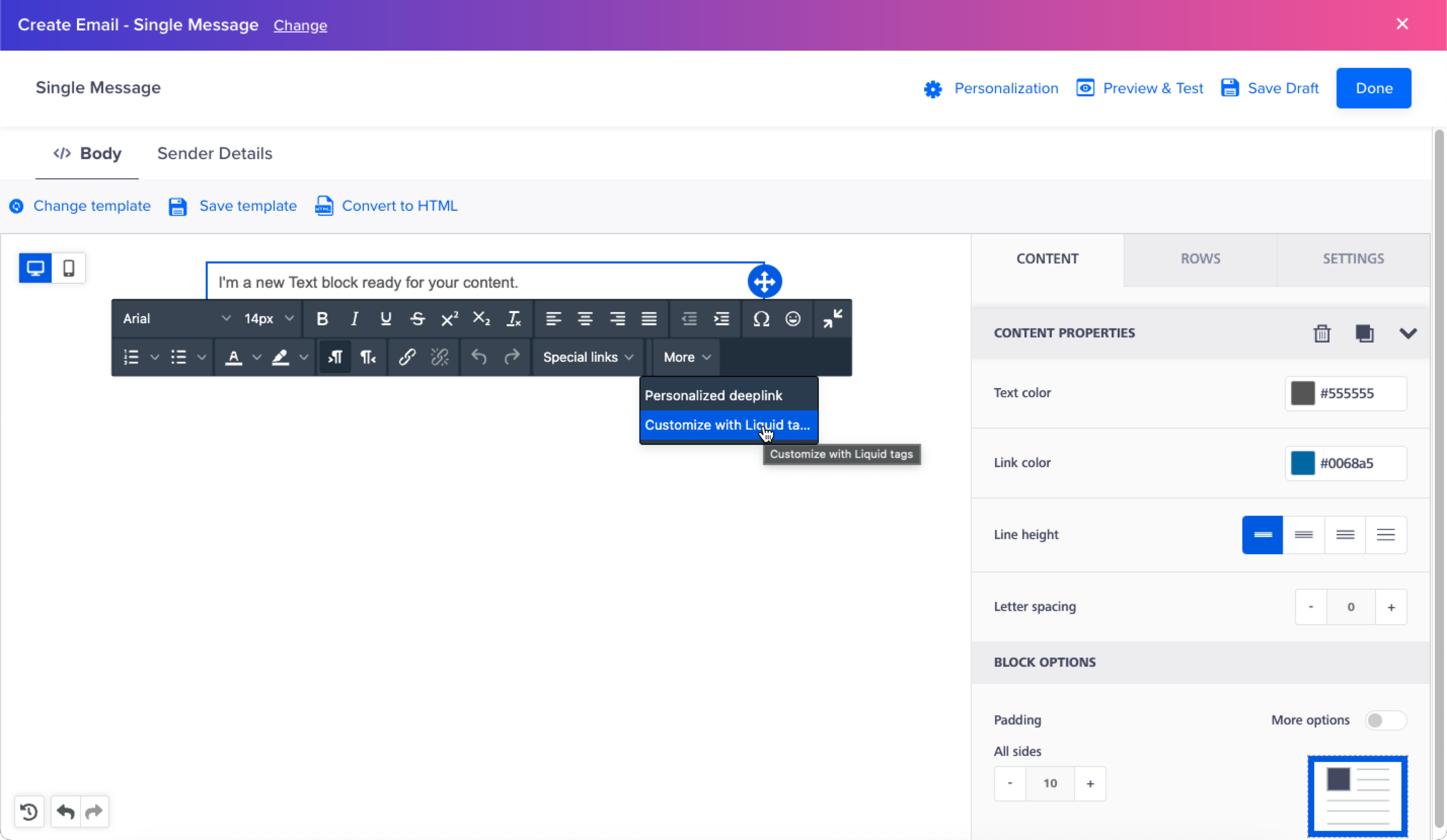
- Drag and drop a text block and double-click it to display the formatting options:
- Select Customize with Liquid tags from the More list in the toolbar.

Customize Text Block Liquid Tags
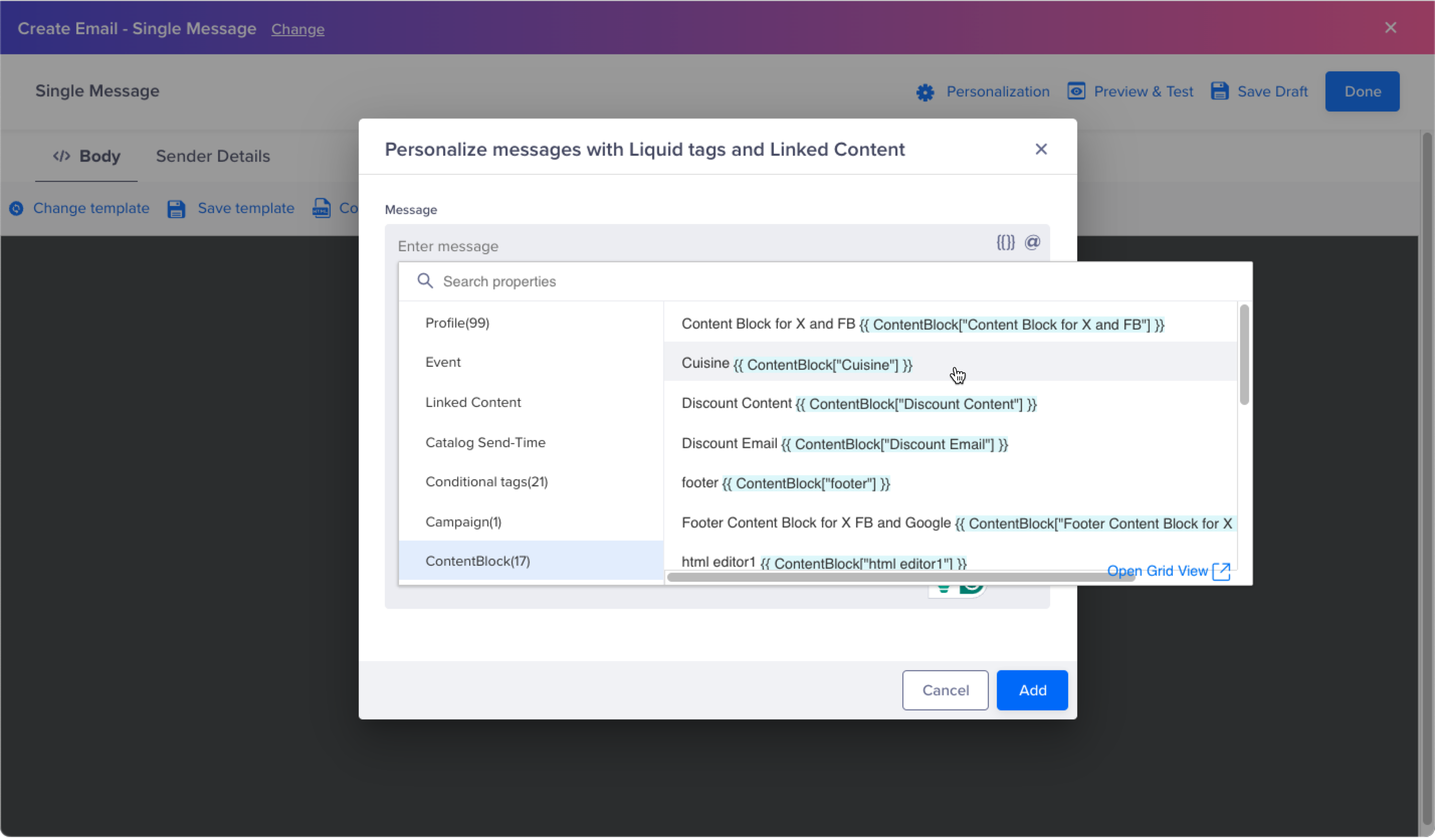
- Click the {{}} icon and select the required Content Blocks.

Personalization list with {{}}
Enhance PersonalizationYou can combine Content Blocks with additional personalization options provided by Clevertap. Click the {{}} icon to explore more personalization for your messaging.
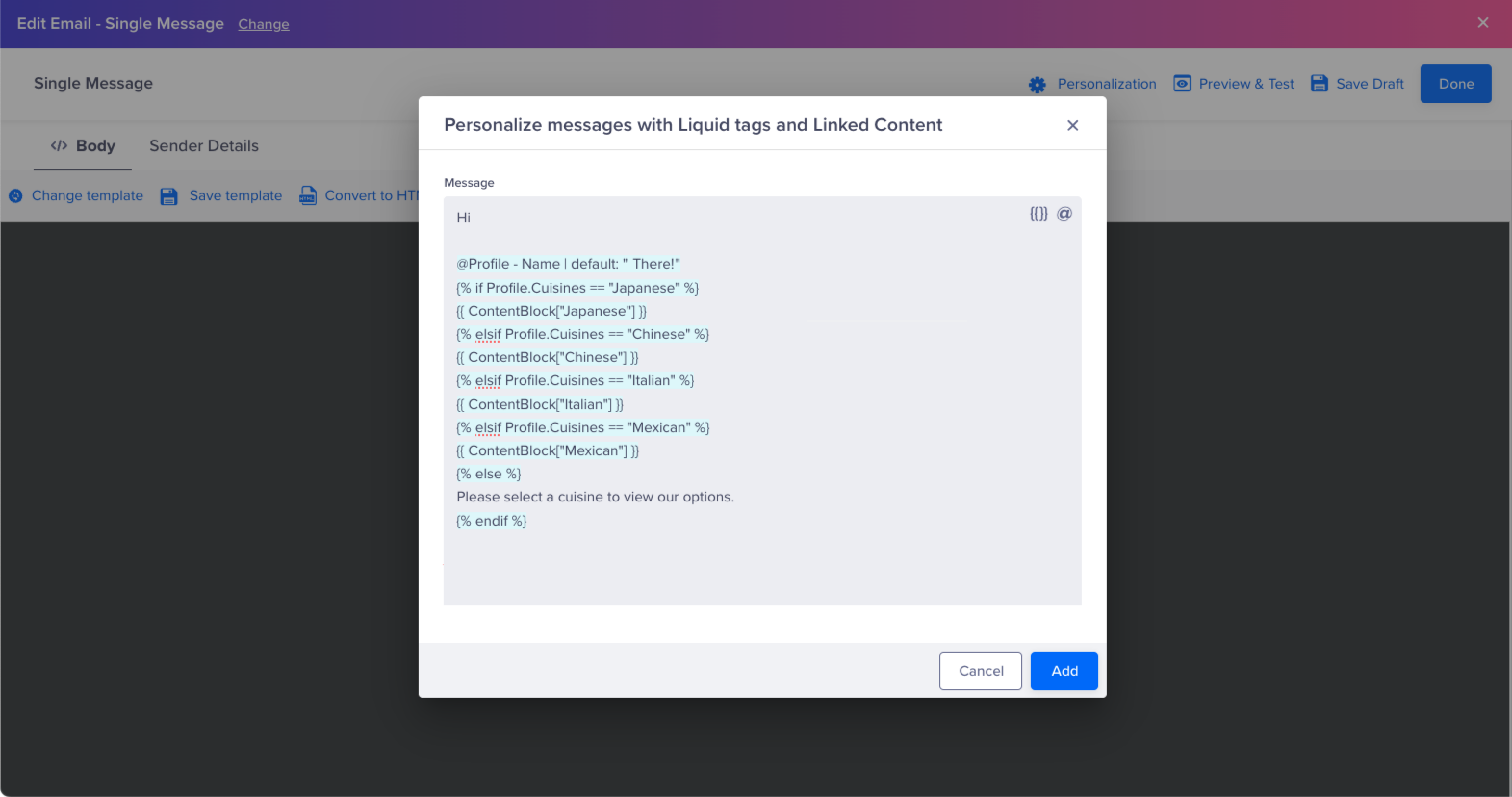
- Add conditions based on your requirements using Liquid Tags.

Add Multiple Content Blocks with Liquid Tags
- After adding the content, click Add to add the Content Block.
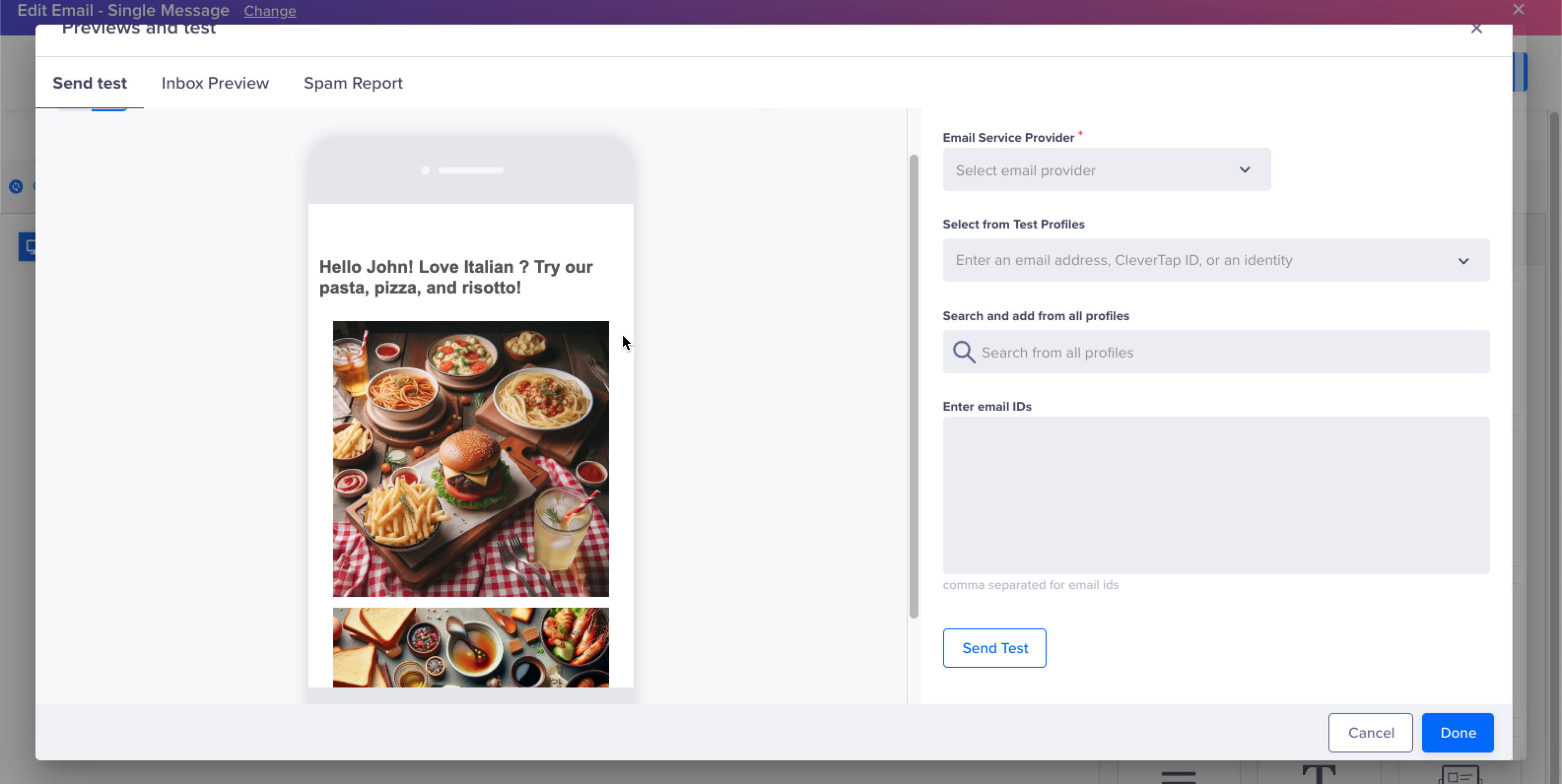
Preview the message and verify the content before sending it. The content will be displayed.

Content Block Rendered
Content Block Considerations
Check for the following considerations to optimally use Content Blocks in your messaging campaigns.
Content Block Specification
Before proceeding with creating content blocks, it is advisable carefully to review the specifications and considerations.
| Content Block Element | Specification |
|---|---|
| Name/Rename | Names can include letters, numbers (0-9), underscores (_), periods (.), hyphens (-), and spaces. The name must begin with a letter. Additionally, the content block name must be unique. |
| Content Size | Maximum of 50kB (kilobyte) for HTML Content Block. Up to 500 characters for Text Content Block. |
| Supported Channels | Content Blocks can currently be used only in the email channel. |
| Deletion | Deleting content blocks is currently not supported. |
Content Block Operations
You can edit, rename, and label the Content Blocks from the Content Block card. Follow these steps to manage the content blocks:
- Go to Content Manager > Content Blocks.
- Click the Content Block card to perform various operations.

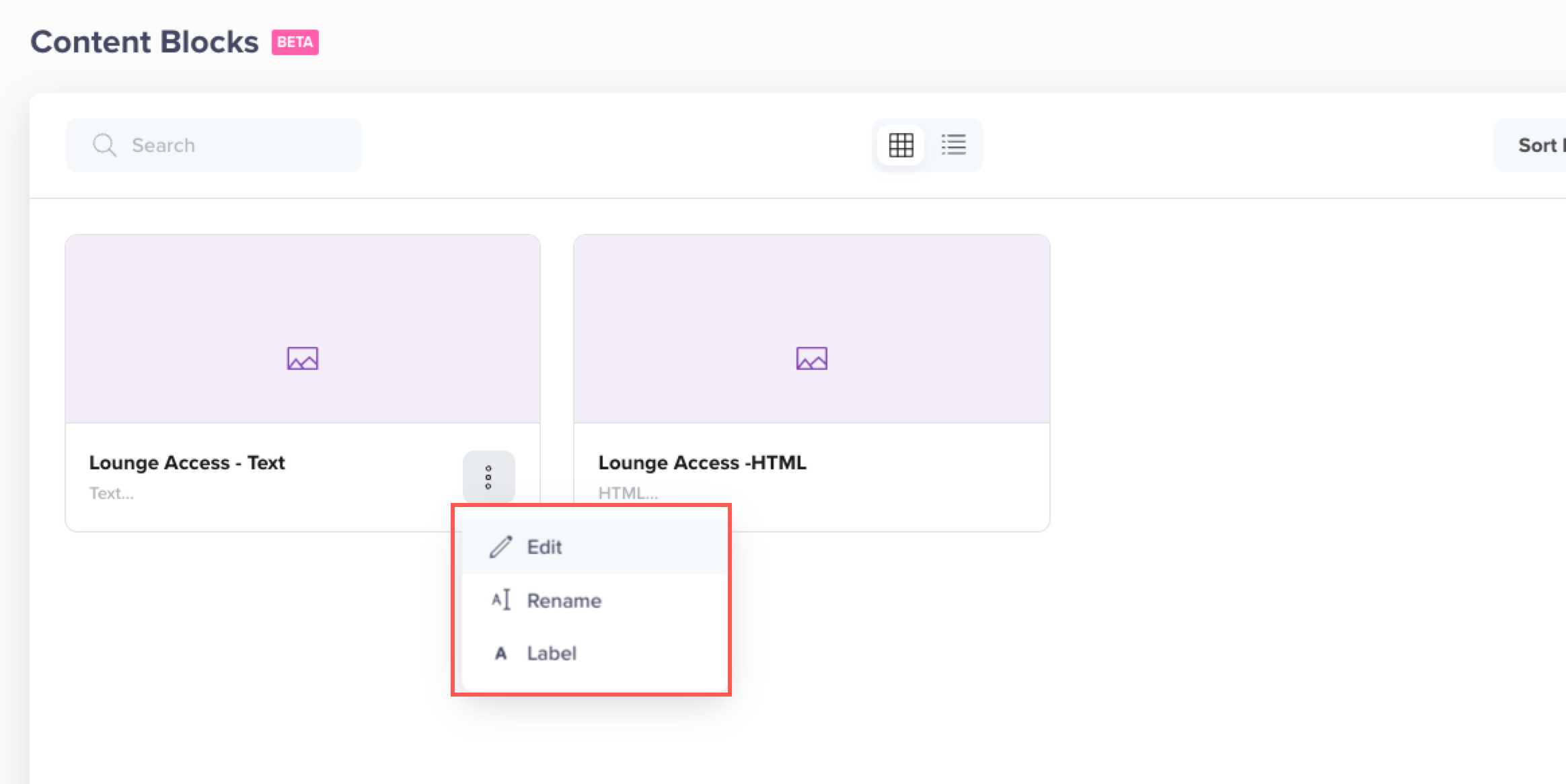
Content Block Operations
- Select from the following options:
- Edit: Select to edit the content block.
- Rename: Select to rename the folder.
- Label: Select to apply a label to the content block. It will help further identify or search the Content Block.
Supported Personalization
Before using Content Blocks, refer to these essential guidelines for supported personalization. These guidelines help ensure your messaging campaigns are effective within the required specifications.
| Personalization Type | Supported? | Description |
|---|---|---|
| Profile | Yes | You can use profile attributes |
| Conditional Tags | Yes | You can create a 'write once use multiple times' message and add different variations. For more information, see Liquid Tags . |
| Event | No | - |
| Linked Content | No | - |
| Catalog Send-Time | No | - |
| Campaign | No | - |
Use Cases for Content Block
Content Blocks can be used in various ways to enhance communication across campaigns. From displaying personalized offers to embedding interactive elements such as forms or buttons, these versatile blocks ensure your messages are engaging and consistent. The following are some use cases where Content Blocks can effectively streamline your marketing efforts.
Multi-Language Support
Here is a simple example of personalization with a liquid tag for multi-language support. An OTT app offers subscription or membership plans tailored to the user's region and displayed in their preferred language.
{% if Profile.PREFERED_LANGUAGE == "Spanish" %}
Elige tu plan: Plan Básico por €5/mes o Plan Premium por €15/mes.
{% elsif Profile.PREFERED_LANGUAGE == "Italian" %}
Scegli il tuo piano: Piano Base per €5/mese o Piano Premium per €15/mese.
{% else %}
Choose your plan: Basic Plan for $5/month or Premium Plan for $15/month.
{% endif %}
If the user's preferred language is Spanish, the greeting will appear in Spanish.
Elige tu plan: Plan Básico por €5/mes o Plan Premium por €15/mes.The greeting will appear in English if the user prefers English.
Choose your plan: Basic Plan for $5/month or Premium Plan for $15/month.Update Footer
You can change the footer in a running campaign to reflect new content. For example, a footer displays icons for various social media such as TikTok, Facebook, WhatsApp, and Instagram. You can change the footer in the outgoing messages by removing or adding icons in this footer. Once you change the icons, the change will be reflected in all outgoing messaging.

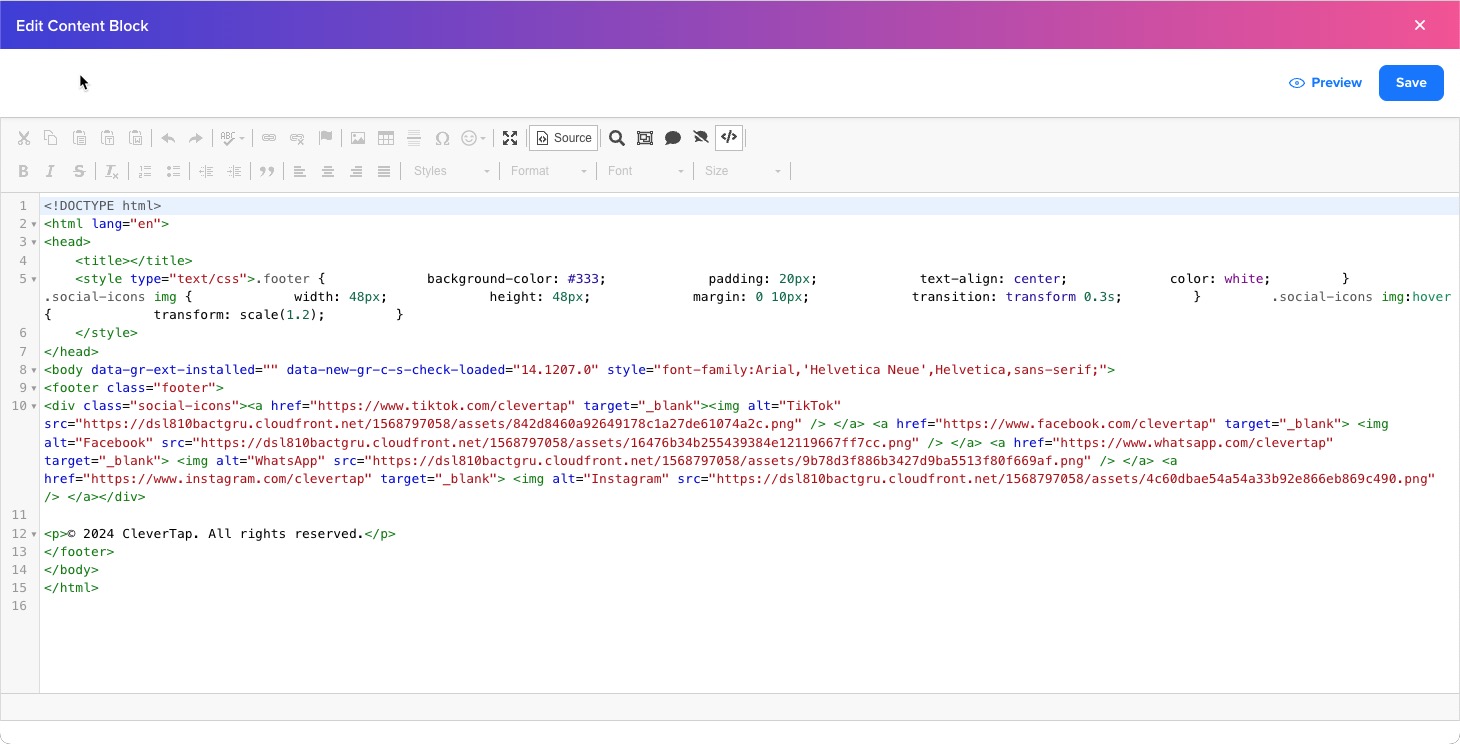
HTML Code for Footer
You can edit the HTML to remove or add an icon.

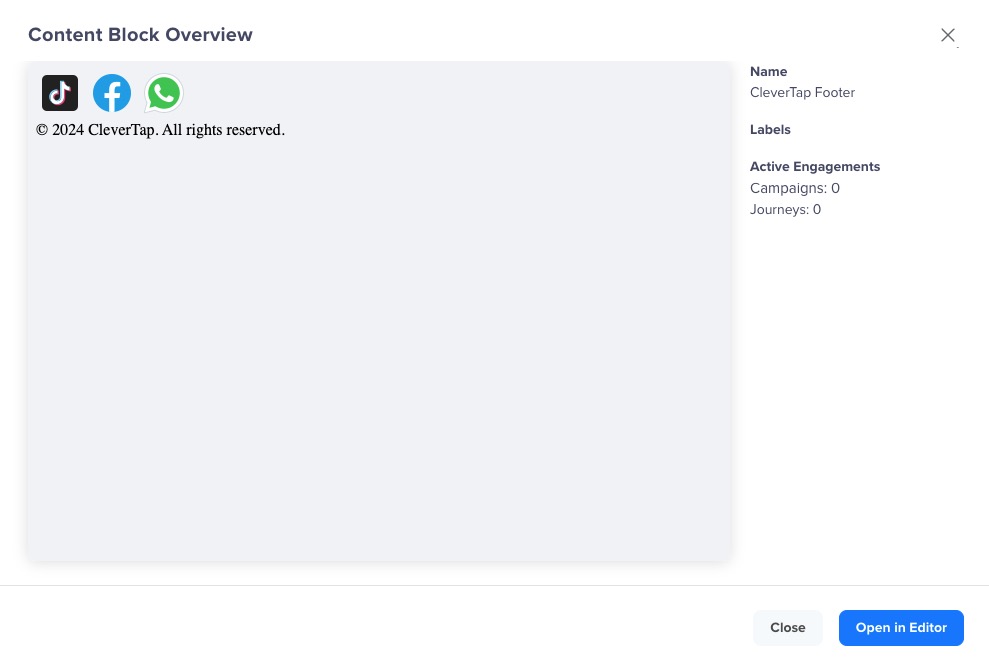
Footer without Instagram
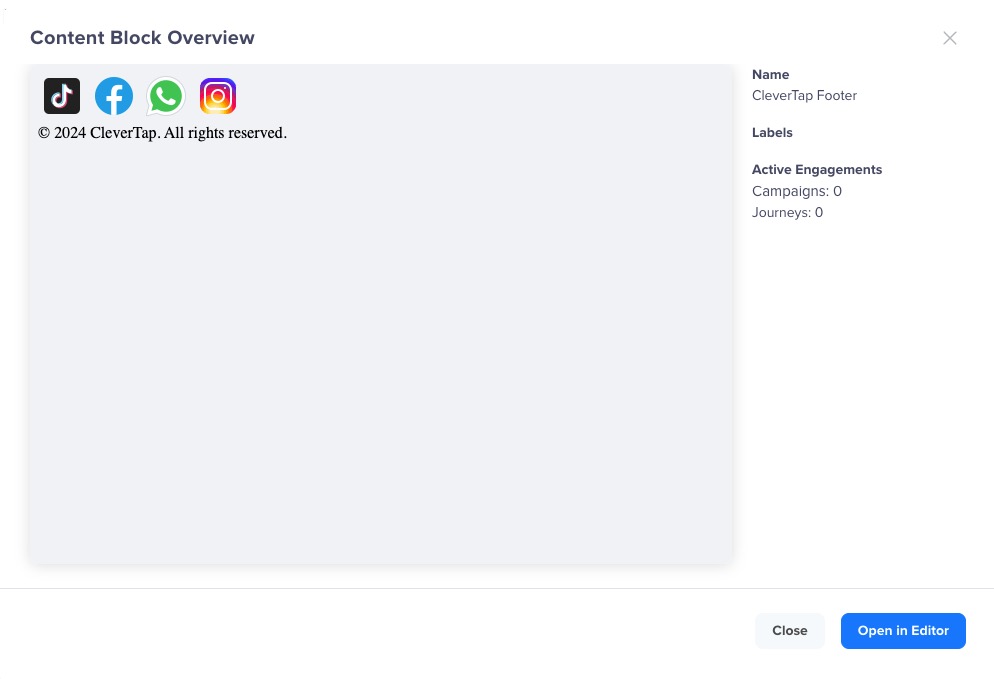
The following is an example of an updated footer. Once the footer is updated, all campaigns using this Content Block will display the updated icons in the outgoing messages.

Footer with Instagram
Updated about 2 months ago
